Bootstrap3 フォーム入力チェック機能
HTML5初心者。
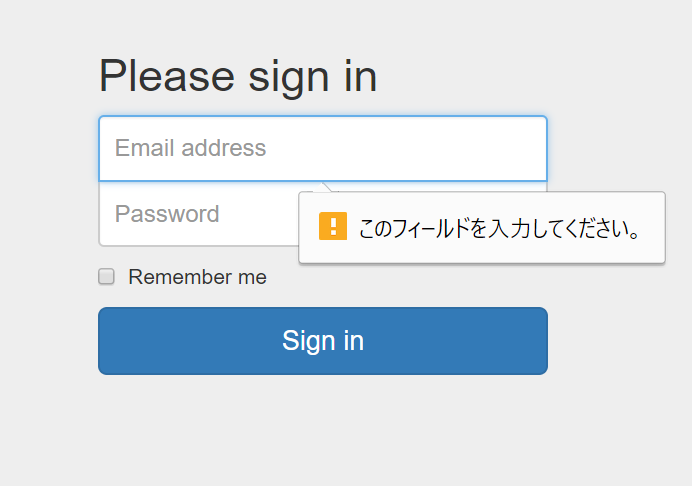
フォーム入力チェック機能の「このフィールドを入力してください。」のメッセージをカスタマイズしたくて、bootstrap.jsやjquery.jsとにらめっこしたが見つからず、どうやって実装しているのかハマったので備忘。
下記はBootstrap公式のログインフォームテンプレート

環境はChrome バージョン59.0.xx
ブラウザの種類・バージョンによって動作が異なるので注意。(*)
まずは基本から確認。
その1.テキストフィールドを必須項目にする:required
例えば、入力必須にしたいテキストフィールド
<input type="text" name="email">
ここに「required」(必須)の属性を追加し、
<input type="text" name="email" required>
とする。
required="required" といった属性指定の形式も可。
その2.メールアドレス書式:email
Bootstrap3では、type属性にemailを指定することが可能。
入力値をメールアドレス形式(@マークの有無)かどうか判断してくれる。
<input type="email" name="email" required>
補足:required属性は、inputの各type属性、textarea、select で実装が可能
(*)と、ここまで色々とググっていると、「ブラウザによってメッセージや動作が異なる」ということを知り、「"required"を付与することでブラウザ依存の語句(動作)を呼び出している」ということに気付いた、というオチです。。
JQuery Validation Engine という入力チェック機能もあるんですね。